Be it a simple portal to encourage business to a local mom and pop shop or a complex business idea, there are several steps common to every great web design project. Here, we’ll cover the basics of what many of our projects at UZU Media look like.
Goal Setting and Site Planning
Before any web design project is to begin, it is imperative that goals be set. These goals should be very clear and feasible:
Clarity exists in the presence of details, both large and small. For instance, a goal to “have a slideshow” is a fairly ambiguous goal, but a goal to “have an image slideshow that contains images which link to specific services that we offer” is a goal that provides a very specific description of what the slideshow feature requires.
Feasibility can be understood in this case as the likelihood that a goal will be met without causing budgetary issues or other conflicts. A project for a small business with the goal to “create a social media network that competes directly with Facebook” is probably not feasible; but one with a goal to “create a social media page to encourage networking among web designers in the Colorado Springs area” is much more likely to be completed successfully.
Content Gathering
Once goals are set and contracts are signed, a web designer can begin to gather content from the client. This phase of the web design process puts a lot of responsibility on the client to provide copy, links, and media to the designer. Any delay in supplying this content could hold up the entire web design project. Consider how a stay in providing content could affect a website’s launch. Without finalized content, that launch could be put off indefinitely.
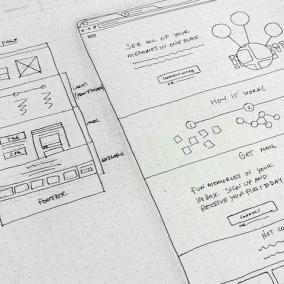
Designing with Wireframes, Mockups, and Prototypes
A wireframe is in essence a blueprint of a web design that represents the most basic skeletal framework of a website’s layout. Most wireframes do not include things such as colors or images that could distract from the wireframe’s purpose of demonstrating layout. This wireframe can represented in many ways. Some designers choose to use lines to outline specific areas of the layout, while others may use boxes of varying grayscale shades to help communicate the hierarchy of a layout. A wireframe can simply be an image of the site’s layout, or it can be an web-based wireframe that allows the client to see what the layout would look like in a real web browser.
After a wireframe been approved, steps can be taken to turn that wireframe into a full-fledged design. Like a wireframe, this can simply be an mockup image that represents what the website will look like upon completion; or, it could be an interactive prototype that will help the client understand what to expect from the final site in a real browser. Interactive prototypes are especially useful in the case of responsive websites because they allow one to explore interactions in a variety of desktop browsers and mobile devices. In addition, creating a prototype acts as a bridge between a design and a fully-functional, dynamic website.
Implementation
Once content and design have been finalized, implementation of the website can begin. Typically, the majority of man-hours in a web design project are spent in implementation and coding. If the website is dynamic, the first step would be to set up any code frameworks and databases for the CMS of choice. Next, creating HTML and CSS templates for each page type will simplify development later on when adding content for these pages. Lastly, once all functionality has been completed and tested, final content can be added to the site in preparation for launch.
Launch and Maintenance
Prior to the launch of a new web design project, there is typically a phase of arbitrary length where small fixes and tweaks are performed to make the site launch ready. Within this so-called polishing phase should be a time of serious testing to find and remove obvious bugs and ensure cross-browser compatibility. Once these tests are complete, the website is ready to be displayed to the world.
Just because a website has been launched does not mean that it should be left to itself. There are often bugs, serious ones even, that are discovered long after a website has launched. Routine maintenance can help to ensure that a website is performing in the best possible manner and is not losing traffic due to previously unnoticed issues.
Feel Free to Contact Us
We hope that this short blog has helped you to understand what it takes to transition a web design project from concept to launch. Every web design project is unique to the client, but the majority of projects follow this same general pattern. If you are interested in working with us, have any questions, or would like more information about our web design process, feel free to contact us or leave a comment below.









Great read.